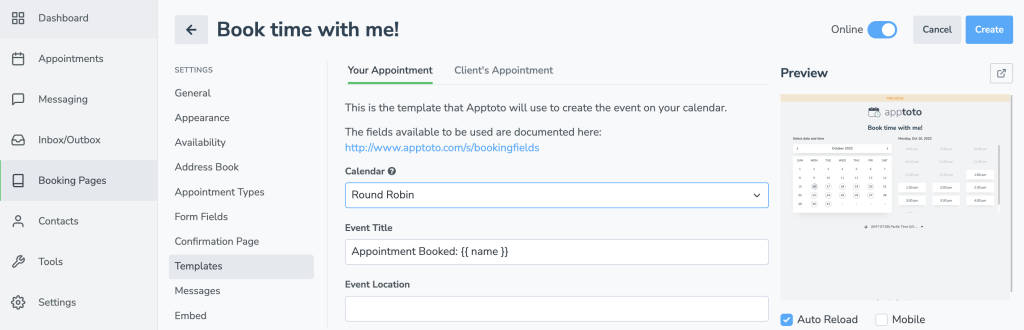
The “Templates” tab for “Booking Pages” enables you to create/edit two templates for booked appointments. The templates include:
- Your Appointment: This template is used when Apptoto creates new appointments on your calendar (specifically on the calendar specified for the Booking Page).
- Client’s Appointment: This is the template that Apptoto will use when the client clicks “Add to Calendar” after they book, and it will also be attached to their booking confirmation email.

Your Appointment:
Calendar: Setting “Round Robin” or “Ordered” allows you to specify how newly booked appointments are assigned to calendars linked to your booking page (if more than one is synced). This will take into account any calendar-by-calendar availability settings.
- Round Robin: New appointments are assigned to different calendars until each has been assigned the same amount of events. This will repeat indefinitely.
- Ordered: New appointments are assigned to calendars depending on their priority ordering
Event Title: The title of the event/appointment that will be placed on your calendar.
Event Location: The location or address where the event/appointment will occur.
Event Body: A description of the event. The text in between the {{ }} brackets are fields. Those fields are replaced with dynamic information from the booking request. See the bottom of this article for more information on fields.
Client’s Appointments:
Event Title: The title of the event/appointment that will be placed on your client’s calendar.
Event Location: The location or address where the event/appointment will occur.
Event Body: A description of the event. The text in between the {{ }} brackets are fields. Those fields are replaced with dynamic information from the booking request. See the bottom of this article for more information on fields.
Fields
The fields available in these templates include
| Field | Description |
|---|---|
| name | The name that the client entered when creating the appointment |
| first_name | The first name of the client |
| last_name | The last name of the client |
| phone | The phone the client entered |
| The email address the client entered | |
| created_at | When the client booked the appointment |
| timezone | The timezone the client used to pick a time |
| start_time | The start of the appointment in the client’s time zone |
| start_time_calendar_timezone | The start of the appointment in the calendar’s time zone |
| duration | The length of time in minutes of the appointment booked |
| ip_address | The ip address of the client |
| type | The type of appointment. e.g. mens_haircut |
| type.label | The label of the appointment type. e.g. “Men’s Haircut” |
| type.description | The description of the appointment type |
| booking_page.name | The name of the booking page |
| booking_page.title | The title of the booking page |
| booking_page.url | The url of the booking page used |
| booking_fields | All of the custom fields in a “key: value” format |
| CUSTOM_FIELD | The value of the custom field specified by the client |
This template is NOT what your clients will see on their calendars. To specify that, you should utilize the Appointment Page feature.