The “Embed” tab in the “Booking Page” section of the Apptoto platform provides various options for embedding your Online Booking page on your website.
At the highest level, you can embed an IFrame or a Book Now button on your website.
An IFrame allows you to embed your online booking page onto a page on your website. You can also utilize a Book Now button to add a call-to-action button anywhere on your website. A modal will appear when a person clicks the “Book Now” button, allowing them to select an appointment time and confirm.
Embedding An IFrame

Option 1: HTML IFrames (embeds your booking page into an existing page on your website)
Embedding your online booking page on your website can be done by
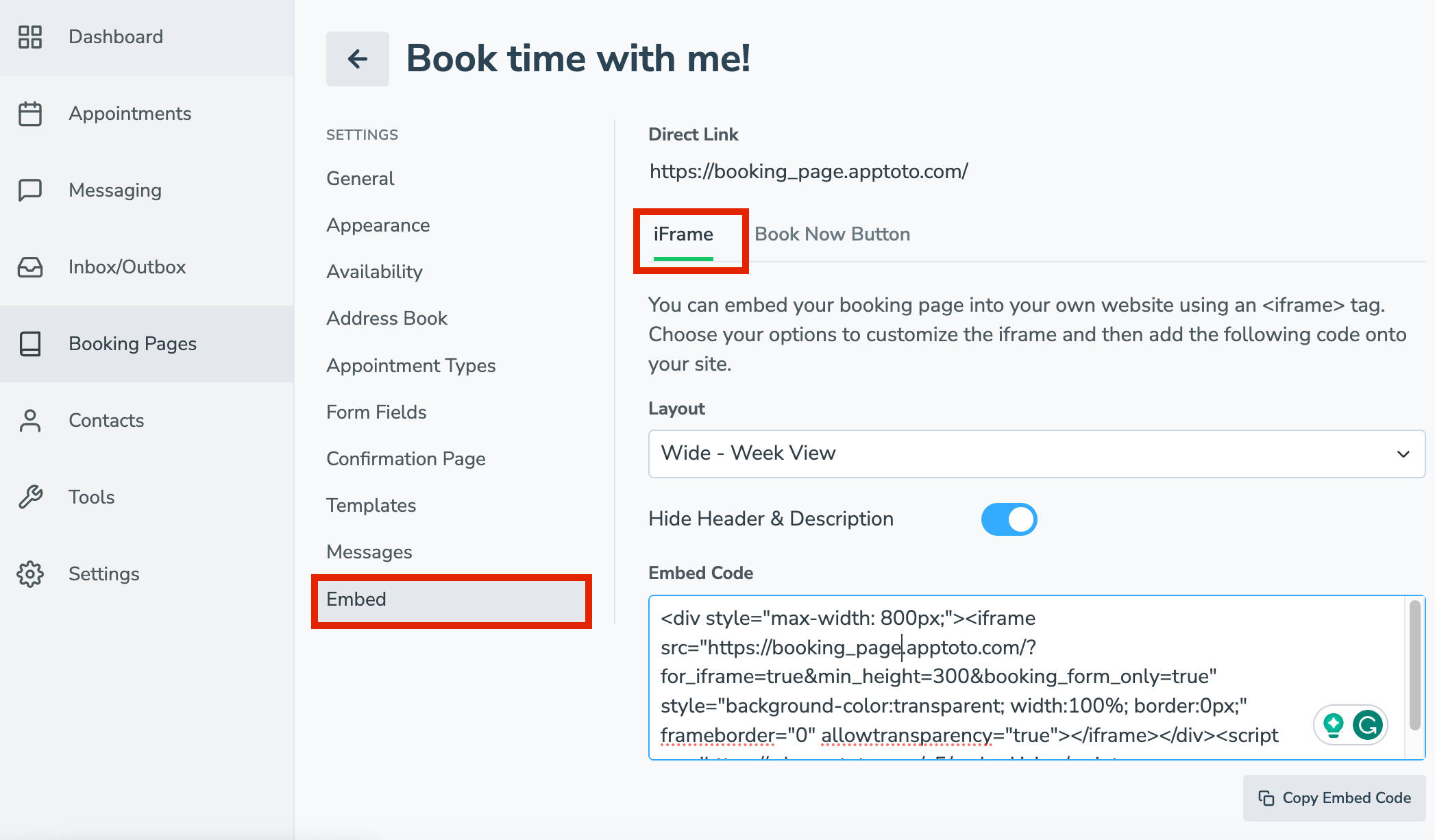
- Selecting the Embed > IFrame tab.
- Select one of the following three layouts:
- Wide – Week View (800px)
- Medium – Single Day (600px)
- Narrow – Single Day (350px)
- Toggle “Hide Header & Description” on or off, depending on your preferences
- Copy/paste the code generated onto your site.
Note: The Week View options show the client an entire week’s worth of availability, whereas the Single Day views prompt the client to pick a day first and then pick a time on the day. For reference, the Week View is what clients see in the browser on their desktop, and the Single Day view is what clients see on their mobile devices when they access your booking page directly.
Option 2: HTML FrameSets (host the booking page on your own domain)
You can use HTML Framesets to add your Booking Page to your own domain. For example, if you own and control the domain name BookFredNow.com, then you could make your http://BookFredNow.com/ show your Apptoto booking page using the following HTML as the default document on that domain:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Fred's Booking Calendar </title>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<frameset rows="100%,*" border="0">
<frame src="https://YOURBOOKINGPAGE.apptoto.com/" frameborder="0" />
<frame frameborder="0" noresize />
</frameset>
</html>Embedding A Book Now Button

- Selecting the Embed > Book Now Button tab.
- Enter your button text in the “Button Label” field.
- Add Advanced settings as needed:
- Button CSS: Change the CSS properties of the “Book Now” button, such as button color, font size, and border
- Modal CSS: Change the CSS properties of the “Online Scheduling” modal, such as width, height, color, and background
- Copy/paste the code generated onto your site.
Pre-filling Fields
You can pre-fill fields for your clients by adding to the “query string” of the booking page URL. If you have a field named “source,” you can pre-fill that field with https://YOURBOOKINGPAGE.apptoto.com/?source=webform.
You can pre-fill custom and standard fields (i.e., name, email, and phone).